Mario Kart 8 is easily my favorite game on the Wii U so far (it’s still to soon to say how it stacks up against the rest of the Mario Kart series. I’m still in love with Mario Kart 64 and Mario Kart 7). The graphics are amazing and the new anti-gravity features are pretty awesome. That being said, the game does seem to have some disappointing missed potential. In this modern age of gaming, the few issues players may have with Mario Kart 8 could easily be fixed if Nintendo decides to add new content via DLC.
Characters
 The 30 character roster sounds impressive. However, the fact that a huge percentage of it is devoted to baby versions of existing characters and Koopalings leaves a bit to be desired. While the Koopalings do have their own charm, they can never take the place of characters like Queen Bee or Wiggler. The babies are fun to play as sometimes, but there are other characters I’d much rather have. With so many Koopalings and baby characters, it doesn’t feel like there is much variety to choose from, even if the roster does technically contain 30 characters. But there is still hope for Nintendo to release extra characters via DLC. *fingers crossed*
The 30 character roster sounds impressive. However, the fact that a huge percentage of it is devoted to baby versions of existing characters and Koopalings leaves a bit to be desired. While the Koopalings do have their own charm, they can never take the place of characters like Queen Bee or Wiggler. The babies are fun to play as sometimes, but there are other characters I’d much rather have. With so many Koopalings and baby characters, it doesn’t feel like there is much variety to choose from, even if the roster does technically contain 30 characters. But there is still hope for Nintendo to release extra characters via DLC. *fingers crossed*
Karts
 I don’t really have any complaints about the karts, but I’d definitely be happy if Nintendo decided to release some DLC kart parts. (Since Nintendo is already partnering with Mercedes-Benz to release a Mercedes-Benz GLA for Mario Kart 8 in Japan, how about also including a Smart car, perhaps with different colors depending on the character selected? The idea of real-world cars in Mario Kart is so absurd, it’s actually kind of cool!)
I don’t really have any complaints about the karts, but I’d definitely be happy if Nintendo decided to release some DLC kart parts. (Since Nintendo is already partnering with Mercedes-Benz to release a Mercedes-Benz GLA for Mario Kart 8 in Japan, how about also including a Smart car, perhaps with different colors depending on the character selected? The idea of real-world cars in Mario Kart is so absurd, it’s actually kind of cool!)
Tracks
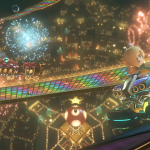
 The tracks are pretty fun and interesting. The anti-gravity adds a whole extra layer to the tracks, both new and old. I’m just not a fan of how they updated Toad’s Turnpike and the N64 version of Rainbow Road. On Toad’s Turnpike, it’s too easy to avoid traffic by simply driving on the sides of the road via anti-gravity (though the added ability to drive up ramps on certain cars is nifty). I didn’t like the checkerboard mosaic pattern they used on the N64 Rainbow Road. I much prefer the striped pattern of the original version (I know I’m just being nitpicky!). It also bothered me that it’s now one lap with checkpoints, rather than three long laps.The length of Rainbow Road on Mario Kart 64 was part of what made that track so awesome!
The tracks are pretty fun and interesting. The anti-gravity adds a whole extra layer to the tracks, both new and old. I’m just not a fan of how they updated Toad’s Turnpike and the N64 version of Rainbow Road. On Toad’s Turnpike, it’s too easy to avoid traffic by simply driving on the sides of the road via anti-gravity (though the added ability to drive up ramps on certain cars is nifty). I didn’t like the checkerboard mosaic pattern they used on the N64 Rainbow Road. I much prefer the striped pattern of the original version (I know I’m just being nitpicky!). It also bothered me that it’s now one lap with checkpoints, rather than three long laps.The length of Rainbow Road on Mario Kart 64 was part of what made that track so awesome!
Items
 The new items are pretty fun. It does take some practice to get the hang of the boomerang, however. The coin item is pretty useless, since the tracks already give coins out like candy. The only real item-related complaint I have is that you can’t “stockpile” items in this latest iteration of the series. Now I’m forced to either use up all of my previous item pickup as I approach the next batch of item boxes, or forgo picking up something new. Gone are the days of hiding behind three red or green shells while still having another item in reserve.
The new items are pretty fun. It does take some practice to get the hang of the boomerang, however. The coin item is pretty useless, since the tracks already give coins out like candy. The only real item-related complaint I have is that you can’t “stockpile” items in this latest iteration of the series. Now I’m forced to either use up all of my previous item pickup as I approach the next batch of item boxes, or forgo picking up something new. Gone are the days of hiding behind three red or green shells while still having another item in reserve.
Battle Mode
 Mario Kart 8’s battle mode is extremely disappointing. It’s difficult to find other racers on the slightly modified race tracks and it feels like a tacked-on after-thought. This problem could be easily remedied with DLC arenas (hopefully free, since they really should have been included in the game in the first place). I’m hoping for both brand new battle arenas for Mario Kart 8, as well as classic tracks (Block Fort, perhaps? Pretty please?!).
Mario Kart 8’s battle mode is extremely disappointing. It’s difficult to find other racers on the slightly modified race tracks and it feels like a tacked-on after-thought. This problem could be easily remedied with DLC arenas (hopefully free, since they really should have been included in the game in the first place). I’m hoping for both brand new battle arenas for Mario Kart 8, as well as classic tracks (Block Fort, perhaps? Pretty please?!).
Conclusion
Overall, Mario Kart 8 is THE must have game for Wii U. Most of the issues could be easily remedied through future DLC releases. Maybe Nintendo will hear our voices and make this already amazing game even better through DLC!
Have you tried Mario Kart 8 yet? What do you think so far? Are you hoping for any DLC? Let me know in the comments!